If JavaScript actions have been enabled from the Admin console, users can opt to execute JavaScript in the browser. To create a JavaScript action, write an expression in PQL in the text editor; the output when the action is selected will be JavaScript.

Examples
Calling an Alert
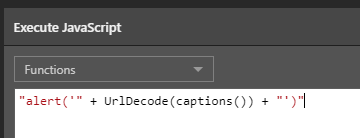
This example is used to call an alert for the clicked item:
"alert('" + UrlDecode(captions()) + "')"

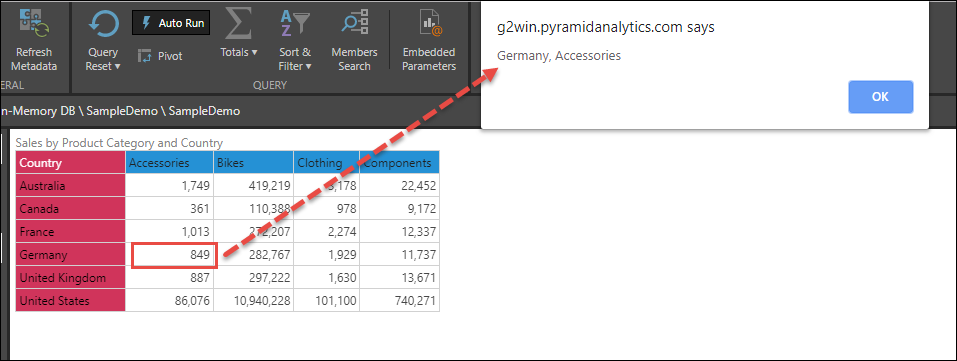
When the action is clicked, the given label of the given cell appears in an alert:

Changing the DOM Elements When Embedding
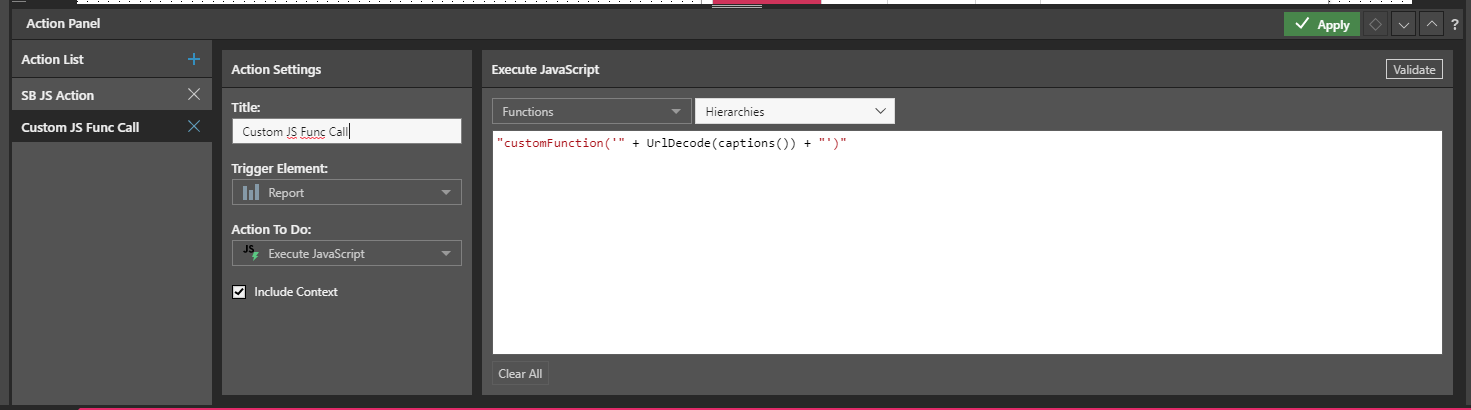
Configure a JavaScript action from the Action panel, that can be used to change DOM elements in the embedding environment:
"document.getElementById('js-action-result').innerText='" + UrlDecode(captions()) + "'"

Calling a Custom Function When Embedding
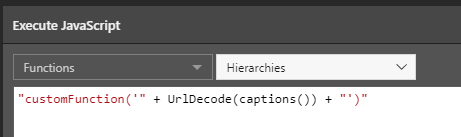
Configure a JavaScript action from the Action panel, that can be used to call custom functions in the embedding environment:
// Function example function customFunction(input) { if(input) { var params = input.split(','); for(var i = 0; i < params.length; i++) { console.log('Param', params[i]); } } } "customFunction(‘" + UrlDecode(captions()) + "')"