Use the data labels options to show or hide data labels, and to customize data label fonts, colors, formats, and more. The Data Labels options are available for all charts, bubble and heat maps. To learn about shape map data labels, click here.
Formatting Data Labels
To show or hide Data Labels on your Visual, either use the Data Labels button on the Component ribbon or select the Data Labels option in the Formatting panel. To change the position, style, content, and other formatting options for your Data Labels, use the Formatting panel.
Tip: By default, the Data Label is the measure of the actual data point. You can, alternatively, use the Labels drop zone to label the chart with a different measure. For more information, see Labels Drop Zone.
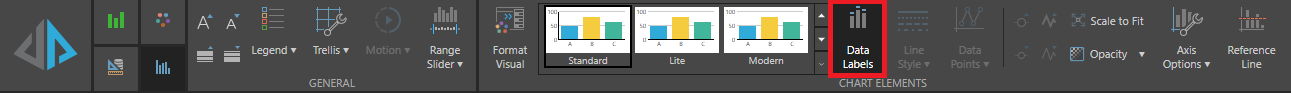
Component Ribbon
Toggle data labels on and off from the Component ribbon:

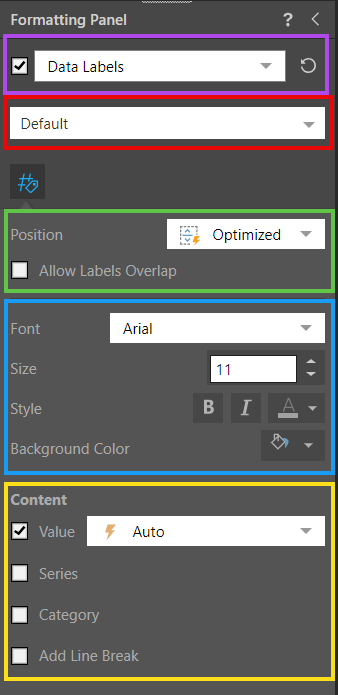
Formatting Panel

Turn on Data Labels
Data labels are disabled by default. Turn them on by selecting the Data Labels checkbox at the top of the panel (purple highlight above). Data labels can also be enabled or disabled from the Component ribbon.
Position the Labels
Pyramid positions the data labels on or alongside the segments of your diagram according to your Position and Label Optimization selections, and the size and available space for your data labels on the visualization. For more information, see Data Label Optimization.
From the Position drop-down (green highlight above), choose where to position the data labels:
- Optimized: Allows Pyramid to automatically select the position of your Data Labels. Pyramid tries to place each Data Label either inside or outside of the segment, depending on the space available and your selected Label Optimization options.
- For segment charts and scatter charts:
- Inside: place data labels inside the chart segments.
- For column charts only:
- Inside Top: place data labels inside each column at the top.
- Inside Middle: place data labels inside each column in the middle.
- Inside Bottom: place data labels inside each column at the bottom.
- For bar charts only:
- Inside End: place data labels inside each bar at its end.
- Inside Middle: place data labels inside each bar in the middle.
- Inside Start: place data labels inside each bar at its start.
- Outside: place data labels outside the chart segments.
Label Optimization
- Optimize Outside Labels: appears when position is set to Optimized or Outside for segment charts only. Select this option to reposition labels that are outside of the visualization segments, so that the maximum number of labels are shown on the visualization.
- Allow Labels Overlap: show labels even if they overlap with each other.
- Overlap Tolerance: where labels overlap, only show those labels where the "collision percentage" (overlap) is below the selected tolerance. For example, if this value is 50, only labels that overlap other labels by less than 50% are shown.
Label Font
Adjust font type, size, and style for the data labels (blue highlight above).
- Font: change the font type.
- Size: change the font size.
- Style: change the font style (bold, italics, or color).
- Background Color: change the background color for data labels.
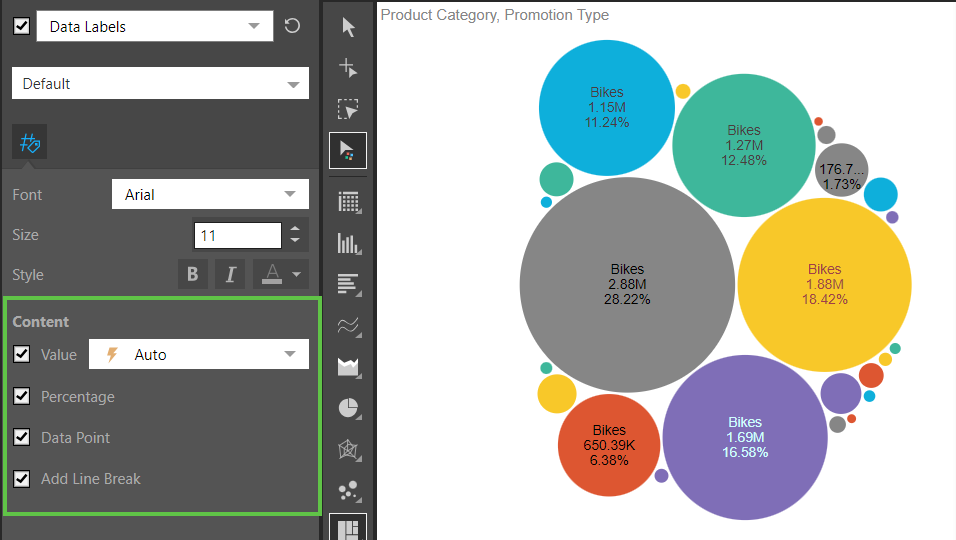
Content
Adjust the content of the data labels (yellow highlight above). By default, data labels show the numeric value of each segment, but you can add more information to the labels.
- Value: set the units for the data labels. Choose Auto to let Pyramid set the units, or select thousands, millions, or billions. Choose Off if you don't want to display units.
- Series: add the data series to the label (this will correspond to the legend).
- Category: add the hierarchy category to the label (this will correspond to the categories on the x-axis).
- Percentage: when working with segment charts and stacked 100% column charts, this option will be enabled instead of Category. Use it to show the segment value as a percentage of the total.
- Add Line Break: display each selected data label content type on a new line.
Choose the Data Series
If the report features a legend driven by a hierarchy in the color drop zone, a data series drop down will appear (red highlight above). To apply formatting changes to every series in the report, make changes will the selection is set to Default.
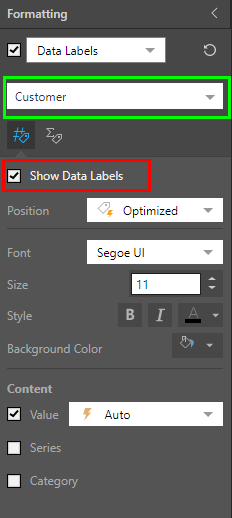
If you want to make changes to a given series only, select the relevant series before applying formatting changes (as in the image below). You can then show or hide data labels for the given series (ref highlight below), and apply any formatting changes as required.
You can further edit each data series using the color formatting capabilities (when selecting Color from the Formatting panel drop-down.

Data Labels for Stacked Column Charts
Data labels in Stacked Column charts can be displayed in two ways:
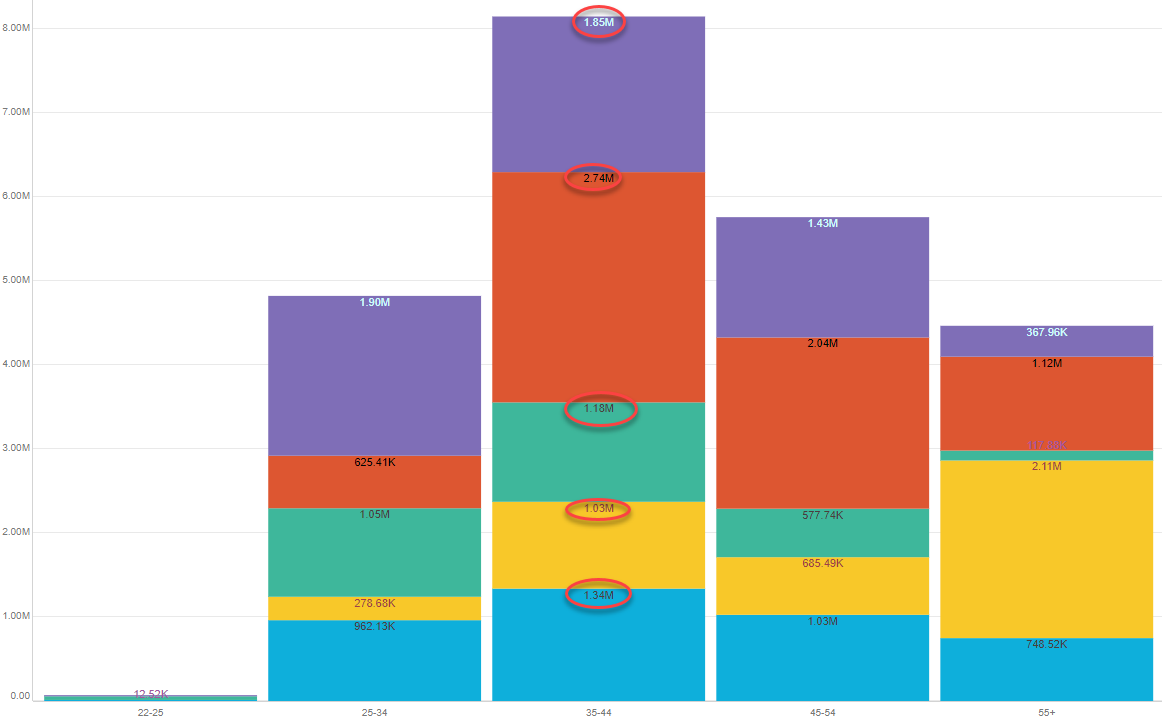
If you want to display a label for each segment of the column (highlighted for one column below), select the Data Labels checkbox as above:

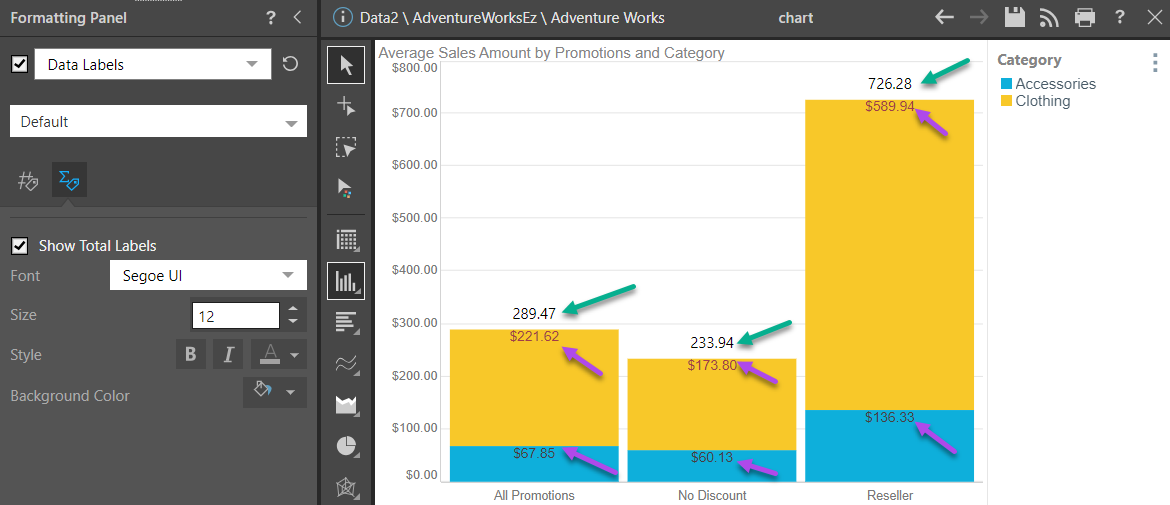
Adding Total Labels
If
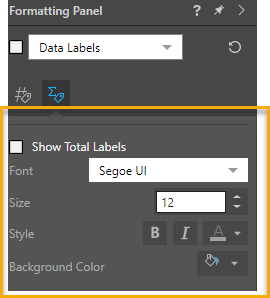
you only want an overall total for each column, leave the Data Labels checkbox unchecked, and instead click the label totals button  , then the Show Total Labels checkbox as shown below in the orange box.
, then the Show Total Labels checkbox as shown below in the orange box.

The total value will be added to each stacked column as shown below (red circles).

Examples
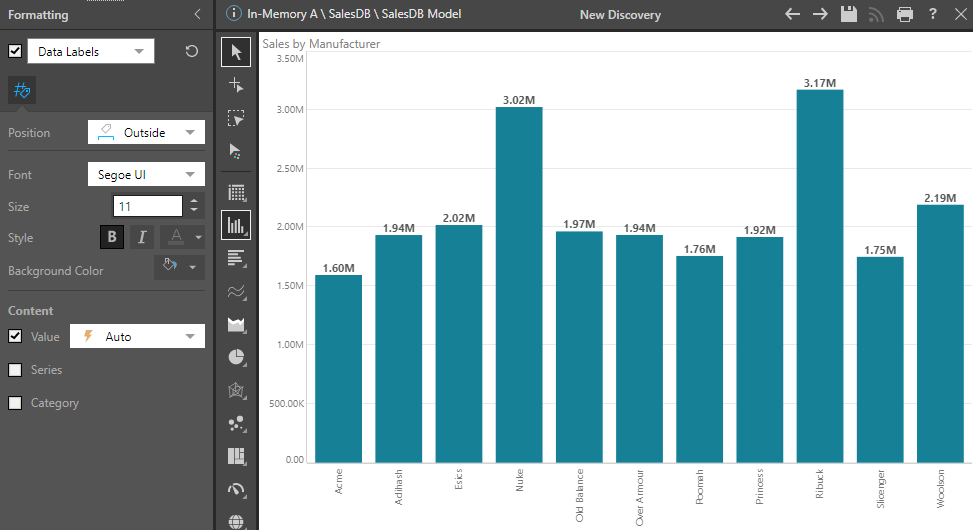
In this example, data labels are positioned outside and bolded:

In this example, the value, percentage, and data point are displayed in the data labels with a line break between each label:

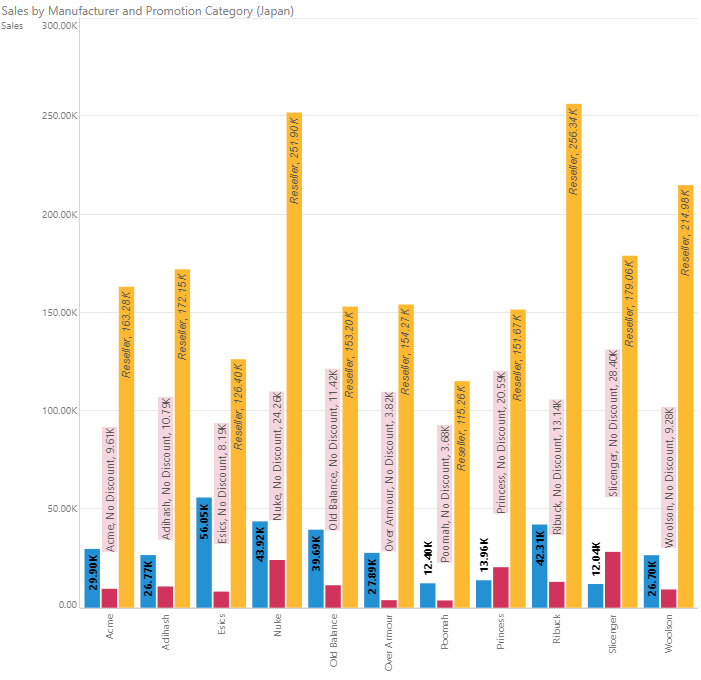
Here, the data labels were formatted differently for each data series. For Customer (in blue) the labels were simply set to bold. For No Discount (in red), the labels were placed outside, with a background color applied, and both series and category were enabled. For Reseller (in yellow) the labels were placed at the top and italicized, and the series label was enabled.

In this example, both data labels (purple arrows below) and total labels (green arrows below) were added to the stacked column chart to display the value for each segment, and the total value of each column: