Learn how to populate some slides in your presentation as a user of Present Lite. This example end-to-end process adds visuals and slicers to a new presentation and explores how you can professionalize your data layout using design tools.
Note: This content guides you through the simplest end-to-end version of creating and saving a presentation to get you familiar with the overall process. For more detailed guidance on each of the processes that you might follow when building your presentation, see Building Lite Presentations.
Before you begin
This walkthrough assumes that you are a Present Lite user. If Present Pro opens, then you should follow the Present Pro walkthrough instead.
- Click here for the Present Pro walkthrough
End-to-end process
Step 1: Create a new presentation
From the App Toolbox on the Pyramid home page:
- Click New Presentation (yellow arrow).
- To create a presentation with the default settings, just click Fixed to indicate that you want your presentation to have a fixed layout.

The New Presentation wizard opens.
A new presentation is created.
Note: Selecting the default "fixed" layout means that the presentation is created with a grid in the background, which you can toggle on and off. This grid allows you to drop your content items (visuals, slicers, and so on) onto the canvas anywhere and optionally snap them to the grid. This is unlike the "tiled" layout where content items can only be placed along the tile lines.
More information
This step provided the simplest entry point that you can use to create a new presentation in Present Lite. If you want to learn more about this process and about the other options that you may select when creating a presentation, see the following topic:
- To learn more about building presentations, see Building Lite Presentations
Step 2: Add a cover
The presentation that you just created uses the default theme to define the presentation's colors, fonts, styling for visuals and slicers, and even "master pages" (that add some common graphics, text, navigation options, and so on to all of the slides in your presentation). This step is going to create a new front page or "cover" for this presentation; the cover will be styled according to the same theme and used to professionalize the presentation for your audience.
From the overhead ribbon:
- Select Cover (blue arrow).
- Add a Corporate Logo to your cover:
- From the Toolbox, click the Import Image option (yellow arrow, below) and navigate to your image on your local machine.
- Optionally, move your image to an appropriate position on the canvas:
- Resize the image using the handles that are visible at its corners and edges when it is selected.
- Reposition the image by dragging it to a better position.

Your image is added to the canvas in a "selected" state.
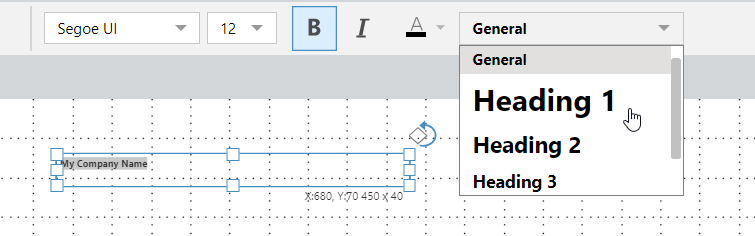
- Add a Title for your presentation:
- Click Text.
- Click the canvas at the point where you would like to add your company name.
- Add your company name and resize and reposition the text field by grabbing its handles.
- Update the styles of your title. You might want to use the Header Styles on the ribbon.

A text box is added to the page at the selected point.


Slide 1 in your presentation is updated to use the Master associated with a Cover. The cover in the example above, like most presentation covers, includes some additional background images and layout details that make it different to any of the other slides in the presentation.
Your basic cover is created. You might want to add extra content here, such as a copyright notice or the names of authors, a publication date (perhaps using dynamic text fields, so these are variable values), and so on.
More information
The purpose of this step was to demonstrate that you can change some options in Present Lite to create a cover, to add some styled text, and to add an image. There are lots of other styling and formatting options, including changing the theme that controls the colors. For more information about these options, see the following topic:
- To learn more about covers, themes, and styling, see Formatting and Design
Step 3: Add a one-off visual
Now that you have created your cover, you can add a new slide and place a new visual on that slide.
Important: This is probably the most important stage of creating your presentation; adding some analytic content that you want to share with your audience. In this case, you will create a one-off visual that only exists within this presentation and cannot be reused by other users or in other presentations using Smart Present. You can also add shared visuals from the content manager. For more information about these options, see Adding content.
- Add a second slide to your presentation, by selecting New Slide on the ribbon or in the Slides panel.
- Create a visual that shows a measure by a hierarchy type (for example, Sales by Promotion Type) using Smart Present:
- From the Toolbox, click Smart Reporting.
- In the Smart Reporting page, navigate to the demo model and select the Smart Present option:
- For each of the measures or dimensions that you want to add to your visual:
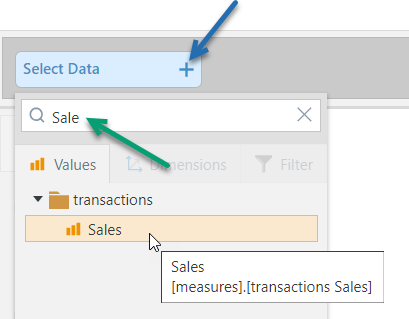
- Click the Select Data + button (blue arrow) to open the data selection panel.
- Click on the tab to specify whether you want to select a measure (Values), a dimension, or a filter. Note: You can only select a filter or dimension after you have added at least one measure.
- Either use the search field to filter the options by name, or navigate through the tree to your option. Selecting an option adds it to the visual.
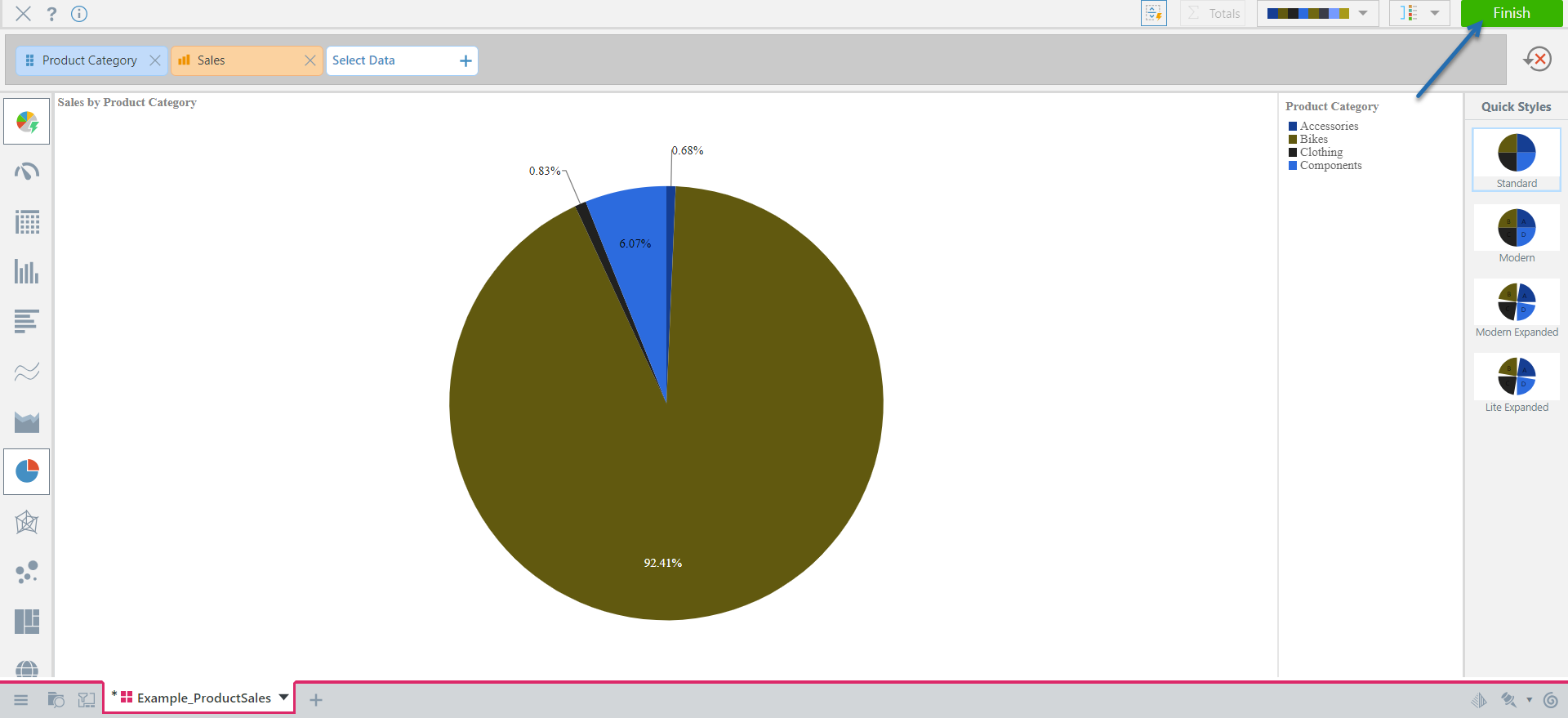
- Click Finish (blue arrow) to save your changes and drop your new visual into your presentation.



With Sales selected from the Values tab, and Product Category selected from the Dimensions, Smart Present builds a simple Pie Chart:

It is important to note that your new visual only exists inside this presentation. If you want to share it with other users, you need to use the Open in Discover option on the right-click context menu to open it in Discover Lite and save it in the content management system.

Note: The new slide has a very different appearance to the first slide you added, because it is a content page and not a cover page. Your presentation can only have one cover page.
More information
The purpose of this step was to demonstrate adding some analytic content to your slide for your reader. There are lots of different types of content items that you can add to your slides, from visuals to slicers, and images to text. For more information about these options, see the following topic:
- To learn more about creating and adding visuals, see Adding content
Step 4: Add a slicer
Now that you have created a new visual, you should create a slicer that allows you to interact with the visual by selecting an option that filters its content. Since the pie created in the last step showed sales by product category, a useful slicer might allow us to see whether there were any promotions that strongly affected the sales.
- From the Toolbox, click the New Slicer option.
- Select the Model and Data that you want to use.
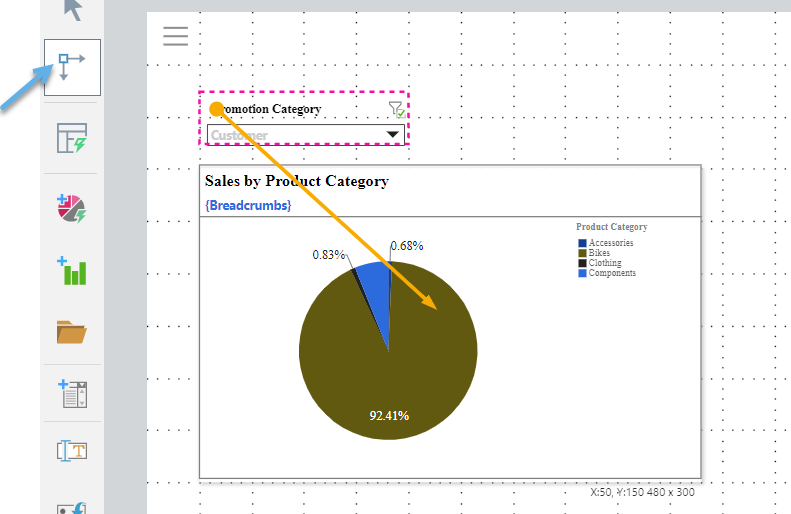
- From the Toolbox, click Interaction Picker and select the slicer on the canvas. The interaction between your slicer and your visual are shown on the canvas.
- Click F2 to run your presentation and check that you can use the slicer to filter the visual.
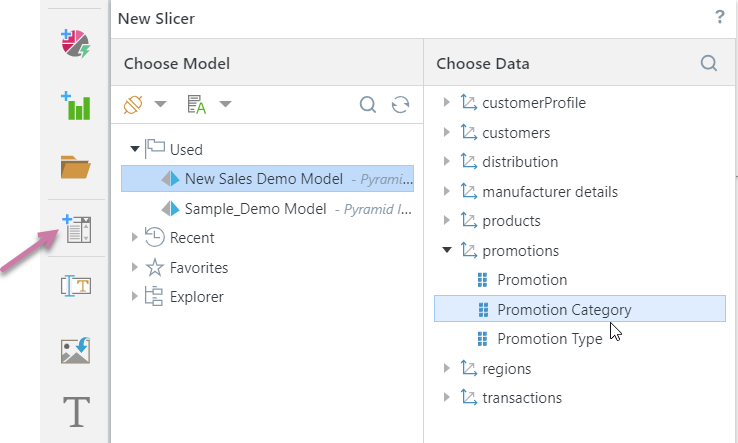
The New Slicer panel opens.

This example shows that the model used in this presentation is selected and the slicer will include the content of the Promotion category. The Slicer is added to your canvas.
This arrow indicates that changes to your slicer will affect the content of your pie chart, cross-filtering its content in response to your changes at runtime.

For more information about interactions, see Managing Interactions.
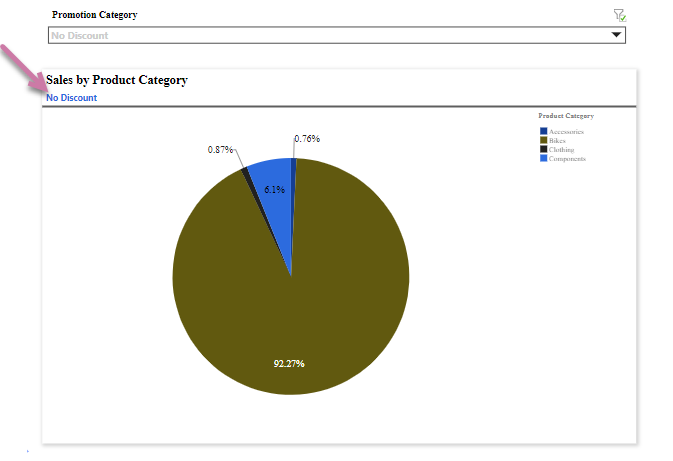
You should note that, when you select options from the Promotion Category slicer, the whole content of the visual is filtered accordingly. By default, this includes a bookmark value on the subtitle that indicates the slicer selection (purple highlight):

More information
The purpose of this step was to demonstrate adding and using a very simple slicer on your presentation. For more information about slicer options, see the following topic:
- To learn more about creating and adding slicers, see Creating Slicers in Present Lite
Step 5: Review and modify the slides
Once created, you can modify the content in the presentation, by:
- Adding, removing, or adjusting content items, such as text fields, existing visuals or visual areas, and so on, to suit your requirements: Adding content.
- Formatting and applying design features to your slides or overall presentation: Formatting and Design.
As you edit your presentation, you should regularly view your changes "at runtime." You can open the runtime view by clicking Run (top-left) or pressing F2 on your keyboard:

Step 6: Save the presentation
Save your presentation in My Content:

This saves your presentation locally.
More information
This step describes how to save your presentation locally. If you want other members of your team to be able to use or edit your presentation, and you have sufficient access rights to do so, you should save it to your workspace or public folders. For more information, see:
- To learn more about saving presentations, see Saving and sharing presentations
Alternative processes
To learn how to build a presentation either using AI or in the Present Lite app: