Presentation-builders can define "cross-visual interactions" in order to pass values from one visual to another via cross-filtering, or to highlight values across two or more visuals via cross-highlighting.
As a Viewer, you can apply these interactions when viewing presentations.
Interaction Types
There are three interaction types available for cross-visual interactions: data interaction, sync, and highlight.
Data Interaction
Data Interactions enable cross-filtering between visuals by a single data point as the default function when clicking on a data point.
Data Interactions also expose the 'Interact' function from the visual context menu. Using the Interact function, you can cross-filter by multiple data points using the Lasso Selection and Auto Lasso Selection tools.
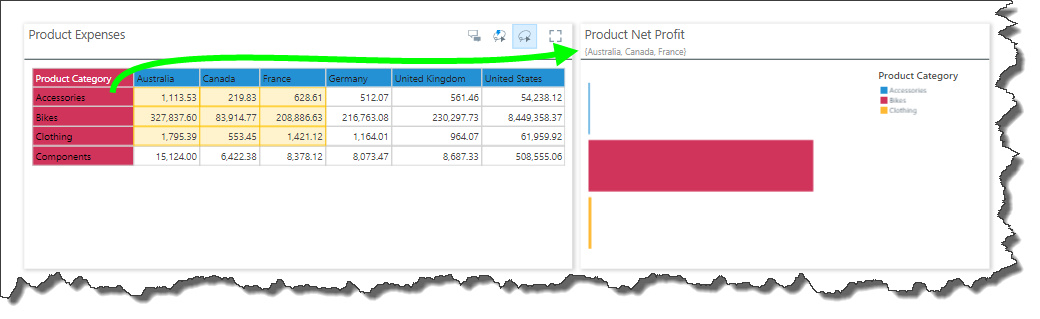
In this example, the Lasso Selection tool was used to cross-filter by three member elements:

The screen capture below shows single-select and multi-select cross-filtering between 2 visuals sharing a data interaction:
Sync
Sync interactions create synchronization between the 2 selected visualizations. In addition to cross-filtering by single and multiple data points, this also produces a synchronization of various functions that are used to change and manipulate the query at runtime. If both of the visuals share a common hierarchy, then changes made to that hierarchy from one visual will also be applied to the other visual. For example, if you drill-down on a hierarchy that exists in both of the synced visuals, the drill-down function will be applied to each visual.
The screen capture below shows synchronization between 2 visuals:
Highlight
Highlight interactions enable cross-highlighting between the given visuals as the default function when clicking on a data point. If the selected data point or member element exists in both visuals, a highlighting effect will be applied. If the data point or member doesn't exist in the target visual, it will be cross-filtered.
You can use the Lasso tools to cross-highlight by multiple data points.
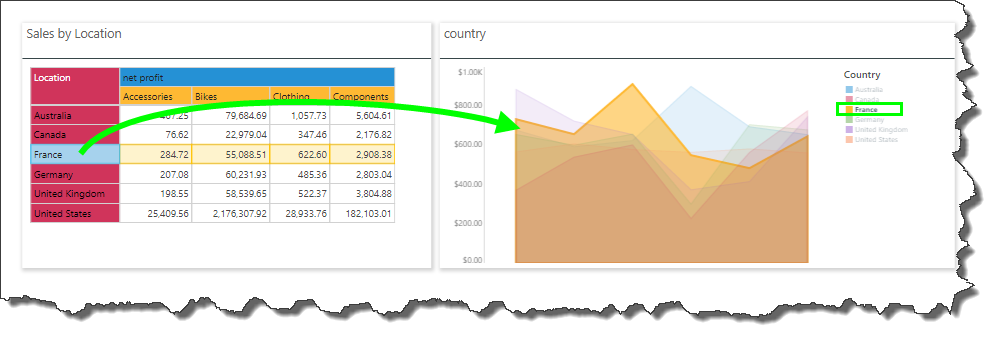
In this example, both visuals contain the member element 'France,'; selecting this element in one of the visuals applies cross-highlighting to both.

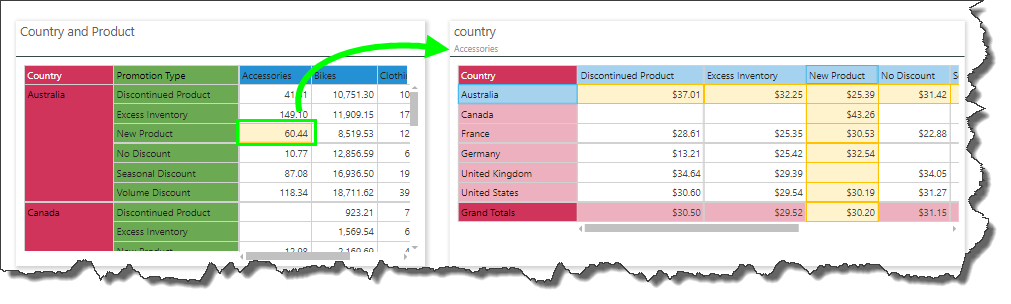
In this example, the data point Australia, New Product, Accessories was selected from the grid on the left (green highlight below). The grid on the right contains the member elements Australia and New Product, which are highlighted in yellow. It does not contain the member element Accessories, which is therefore applied to the grid as a filter, as seen in the breadcrumb trail (green arrow).

Multi-Highlight Mode
Enable multi-highlight mode (from the context menu or from the Presentation Menu) to click select multiple member elements by which to cross highlight.
Once enabled, simply click select the elements by which to cross highlight. To clear the selection, click on the visualization's background.
In this example, multi-highlight mode was enabled. Three members was selected from the grid to cross highlight the other visuals, then both the members in the doughnut chart were used to cross highlight the other visuals. Lastly, multi-highlight mode was disabled.
Remove Cross-Visual Interactions in Runtime
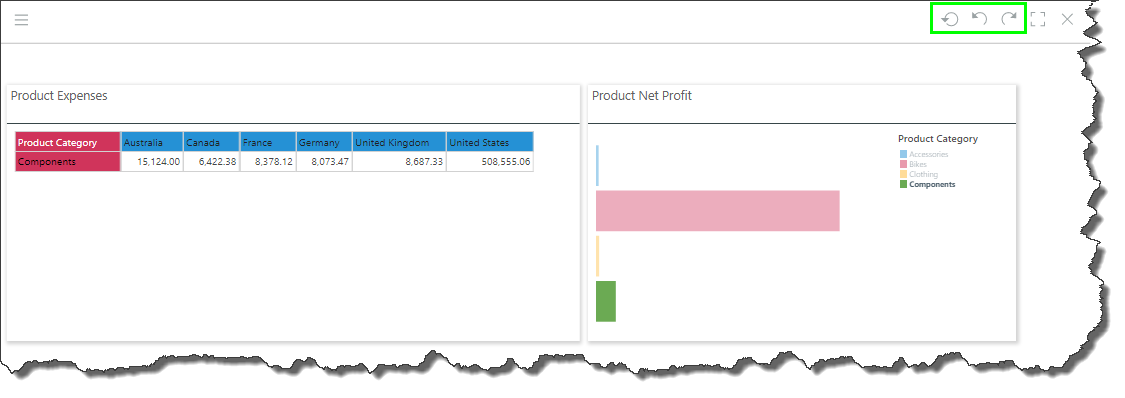
To remove interaction filters and highlighting selections, simply click anywhere on one of the given the visuals, or use the undo and reset buttons (green highlight below).