The layout tools described in this section help you to build perfect illustrations, without having to deal with lots of design complexity. These tools help you to manage your design view; setting up guides, rulers, and setting details of your grid. They also help you to control the arrangement of items, managing where they are positioned relative to the canvas or to one another. Lastly, you can group individual items that you want to manage as if they were a single item.
Note: Items that you need to "lay out" include shapes, images, and text fields (including dynamic text).
View tools
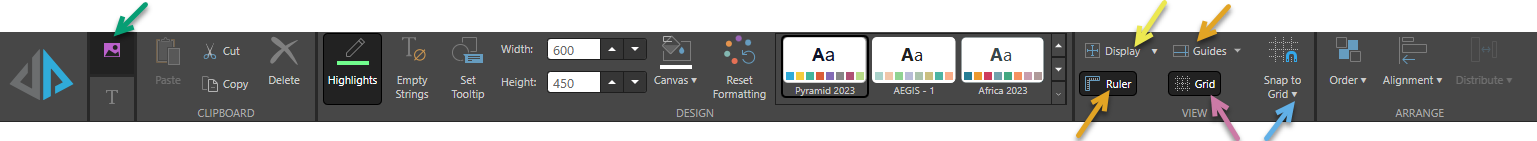
The layout tools that control your view are accessed from the Illustrate ribbon (green arrow):

- Click here for details about the other options on the ribbons
Display
The Display option (yellow arrow) sets your view of the canvas when you are using the app:
- Fit to page: Shows the whole canvas in the available area.
- Fit to width: Shows the canvas so that its width fits into the available area. You might need to scroll vertically to see some content that is off-page.
- Actual size: Shows the canvas at its actual size. You might need to scroll vertically or horizontally to see some content that is off-page.
Tip: This option does not change the size of your illustration; it changes your view in the editor!
Guides and Rulers
To help you when you are laying out the items on your canvas, you can make use of guides and rulers (orange arrows):
- Guides: Add vertical and horizontal guidelines to your illustration to give you some assistance when positioning items. These guidelines can be moved as needed using drag-and-drop, deleted on the right-click, and shown / hidden by clicking the Guides button.
- Rulers: Show / hide rulers along the top and left-hand sides of the canvas to help you to position your items very precisely. When you are moving items on the canvas, a red line on the ruler indicates where your cursor is currently positioned.
Grid options
Show and hide grid
You can show and hide the grid by clicking the Grid option (purple arrow).
Snap to grid
If you want complete control of the placement of your items (you do not want your dropped items to snap to the grid), de-select the Snap to Grid option in the overhead ribbon (blue arrow, above).
When you want to return to "snapping to grid," simply select the Snap to Grid option again.
Configure the grid
Adjust the default size of the grid by opening the Snap to Grid drop-down and selecting your required grid size.
Arrange items
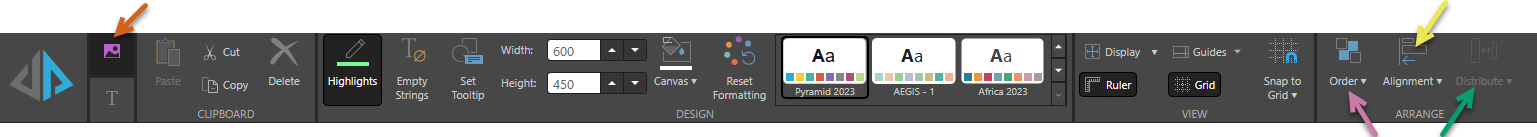
The layout tools that control the arrangement of your items are also accessed from the Illustrate ribbon:

Tip: All these options are available from the right-click context menu when you have the correct number of items selected on the canvas.
Set stacking order
When you add content items to your canvas, they are added as if they were being placed on a "stack." The most recently added items end up at the top of the stack on top of any items that were added in the same position previously. If your items overlap, you may want to change the order in which they are stacked; perhaps sending a shape to the back so that it becomes the background picture or bringing an image to the front so there's nothing obscuring it.
Alignment and distribution
Once you have added your items to your canvas, you can drag them around to appropriate locations and then, if necessary, make use of the Alignment and Distribute options to space those objects evenly either with reference to the canvas or, where you have multiple objects selected, with reference to one another.
Tip: Alignment options are available on the ribbon (yellow and green arrows, above) or on the right-click menu. Distribute options are only available where three or more items are selected on the canvas.
Group items
Where two or more items are selected on the canvas, they can be "grouped" and the group can then be resized, aligned, moved, copied, cut, or pasted as if it were one item. This is useful where you are applying styling changes throughout or have items that make sense together, such as an info icon (shape) and the info text (text field) that it relates to.
Tip: The Group option is only available on the right-click context menu where two or more items are selected on the canvas.