Presentations may be parameterized through targets - which is an variation of the "filter" mechanism. When content is loaded directly, either through URL loading or through iframe embedding, it is often convenient to allow users to change the targeted item's values using external input. This process is known as external parameterization.
Direct URL Loading
To parameterize a presentation, start by adding a Target and then create an interaction between the target and the relevant visual.
Parameterize the presentation's URL for direct content loading, using the following syntax:
{YourPyramidSite}/direct/?id={content identifier}&target[Target Name]=[Dimension].[Hierarchy].[Member]:[Dimension].[Hierarchy].[Member]Example
{YourPyramidSite}/direct/?id={content identifier}&target[Product Category]=[customers].[Country].[France]:[customers].[country].[Germany]Embedded Content
Use JavaScript to parameterize an embedded presentation:
var target = {
name: 'Target 1',
filters: [
{ value: '[customers].[country].[France]' },
{ value: '[customers].[country].[Germany]' },
],
olap: false
}
var params = {
targets: [target]
}Example:
//embed the presentation in the container
var countryFilter = { value: '[customers].[country].[France]' };
var target = { name: 'Target 1', filters: [countryFilter], olap: false };
pyramid.embed(document.getElementById('myDiv')), {
id: "f8d66c64-893b-43fc-8049-e9b710ec90f9",
host: "https://mysite",
contentType: "storyboard",
params: { targets: [target] }
});Example:
//use two filters and two targets
const filter1 = Filter.create().addUniqueName('MEMBER_UNIQUE_NAME');
const filter2 = Filter.create().addUniqueName('MEMBER_UNIQUE_NAME');
const target = Target.create()
.add(filter1, 'Target1' /* targetName */, false /* isOlap */)
.add(filter2, 'Target2' /* targetName */, false /* isOlap */);
embedClient.embed(container, {
contentId: 'eb84f0af-f996-4850-a5ed-795d5af78513',
targets: target,
});Parameterization Syntax Examples
The syntax of the URL is as follows:
{YourPyramidSite}/direct/?id={content identifier}
&target[Target Name]=[Dimension].[Hierarchy].[Member]:[Dimension].[Hierarchy].[Member]The example below will filter the target visuals in the presentation according to the target called 'Country', by the member elements 'France' and Germany':
https://eg.pyramdanalytics.com/direct/?id=direct?id=134fd567-d6e3-4b8e-9484-b720d4e39a17
&target[Country]=[customers].[Country].[France]:[customers].[country].[Germany]Note: Certain URLs may not work due to special characters in the URL parameter values. To ensure proper functionality, these parameter values must be URL-encoded.
Cube and BW Targets
If you are parameterizing a target that is interacting with a visual from an MS OLAP, Tabular, or BW data source, you need to add the appropriate flag to the URL after the target's name.
For OLAP or Tabular models, add the flag ":MS"; for BW models, add the flag ":BW".
MS OLAP/ Tabular
If the target connects to a visual from a cube model, add ":MS" after the target's name: "&target[Target1:MS]="
https://eg.pyramdanalytics.com/direct/?id=direct?id=134fd567-d6e3-4b8e-9484-b720d4e39a17&target[Target1:MS]=[customers].[Country].[France]SAP BW
If the target connects to a visual from a BW model, add ":BW" after the target's name: "&target[Target1:BW]="
https://eg.pyramdanalytics.com/direct/?id=direct?id=134fd567-d6e3-4b8e-9484-b720d4e39a17
&target[Target1:BW]=[customers].[Country].[France]Multiple Targets
A separate target is required for each hierarchy that will be used to filter the target visual. However, multiple member elements can be used as a filter for each target, as long as each member element belongs to the same hierarchy.
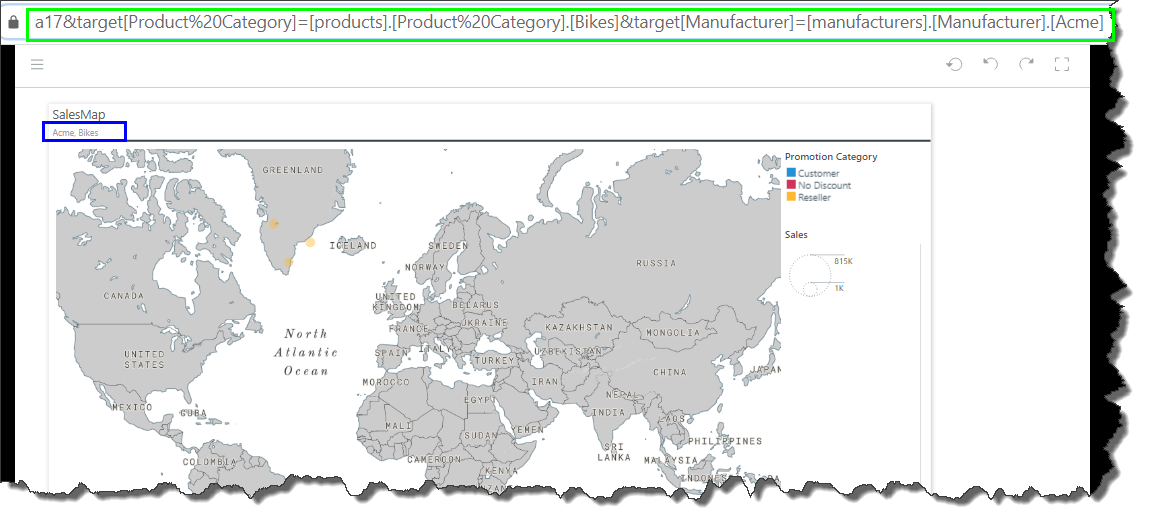
In the example below, the target visual will be filtered by two targets: Product Category and Manufacturer. The target called 'Product Category' will be used to filter by the 'Bikes' element (from the Product Category hierarchy), while the target called 'Manufacturer' will be used to filter by the 'Acme' element (from the Manufacturer hierarchy).
https://eg.pyramdanalytics.com/direct/?id=direct?id=134fd567-d6e3-4b8e-9484-b720d4e39a17
&target[Product Category]=[products].[Product Category].[Bikes]
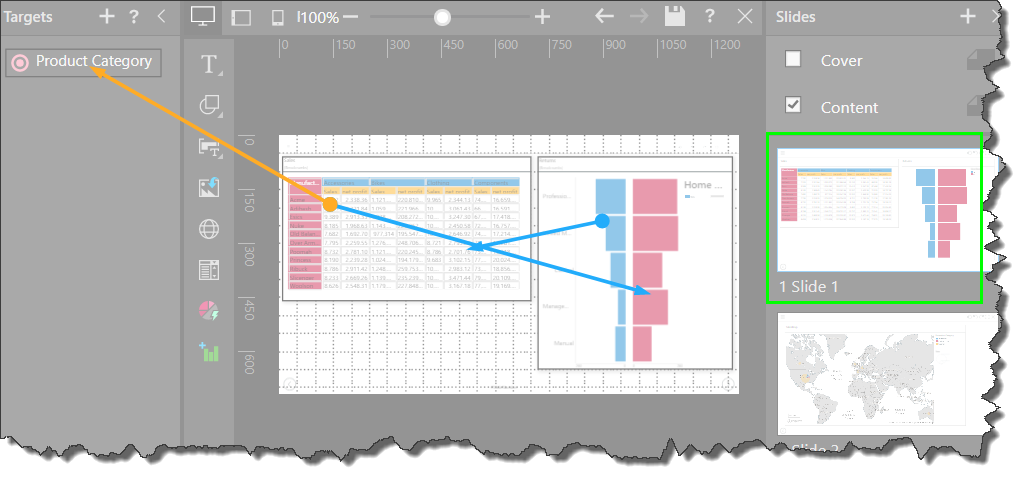
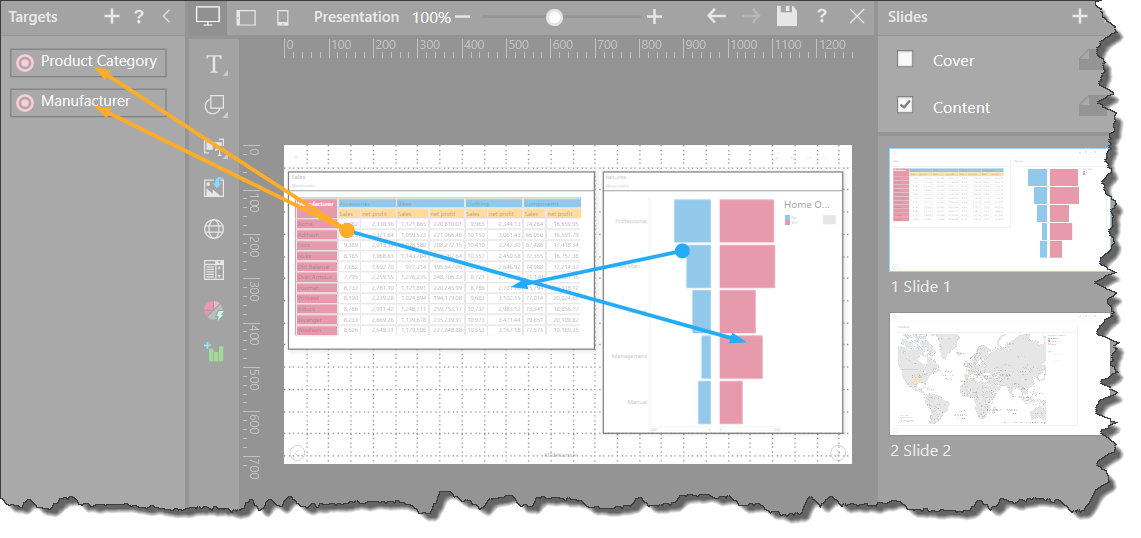
&target[Manufacturer]=[manufacturers].[Manufacturer].[Acme]Here, an interaction was added from the grid on Slide 1 to the target called 'Product Category':

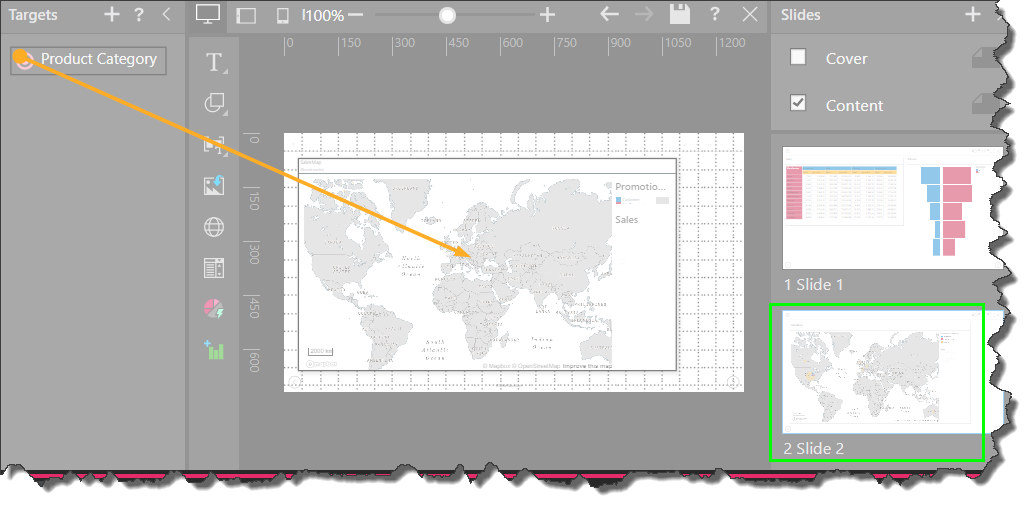
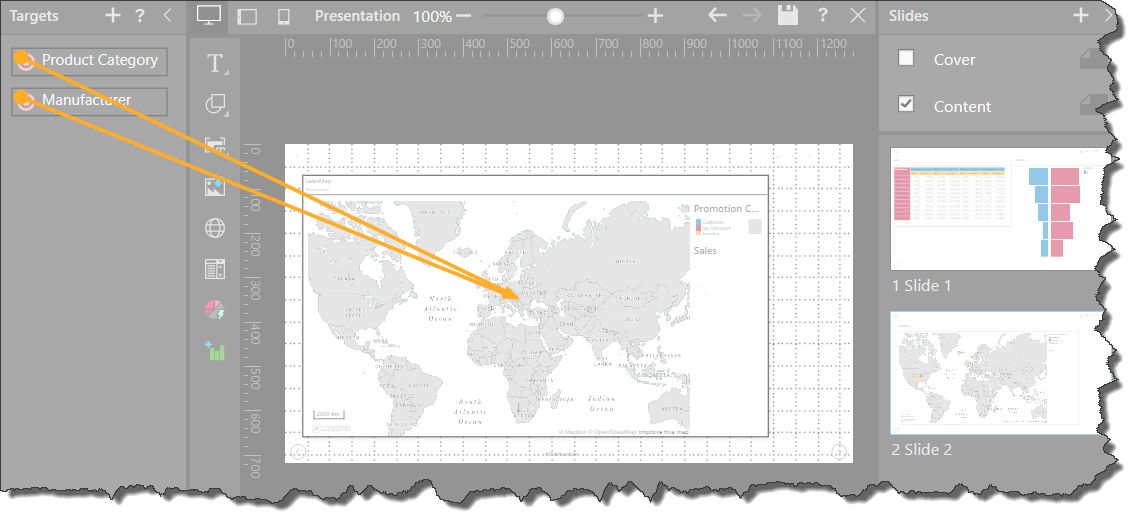
Next, an interaction was added from the target to the map on Slide 2:

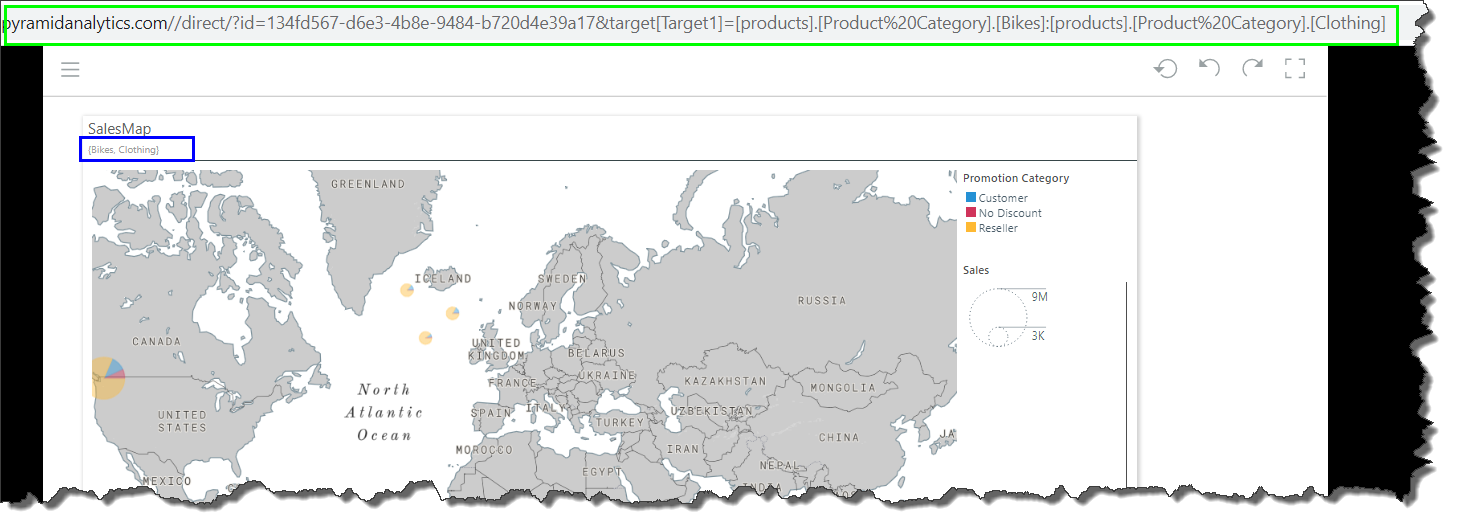
The following URL was entered, filtering the visual by the elements Bikes and Clothing (blue highlight below):
https://eg.pyramdanalytics.com/direct/?id=direct?id=134fd567-d6e3-4b8e-9484-b720d4e39a17
&target[Product Category]=[products].[Product Category].[Bikes]:[products].[Product Category].[Clothing]

Here, two targets were added: Product Category and Manufacturer. An interaction was added from the grid on Slide 1 to each of the targets:

Next, an interaction was added from each target to the map on Slide 2:

The following URL was entered, filtering the visual by the elements the 'Acme' element from the Manufacturer hierarchy, and the 'Bikes' element from the Product Category hierarchy:
https://eg.pyramdanalytics.com/direct/?id=direct?id=134fd567-d6e3-4b8e-9484-b720d4e39a17
&target[Product Category]=[products].[Product Category].[Bikes]
&target[Manufacturer]=[manufacturers].[Manufacturer].[Acme]