The Embed Snippet Generator for the Hub templates generates snippets in JavaScript for use in your Embed Hub.
Create a Hub Template Snippet
Open the Embed Hub Code dialog
- From the Admin Console, select Design > Hub Templates.
- In the Template list, Add or Edit a template.
- Click Embed Hub Code.
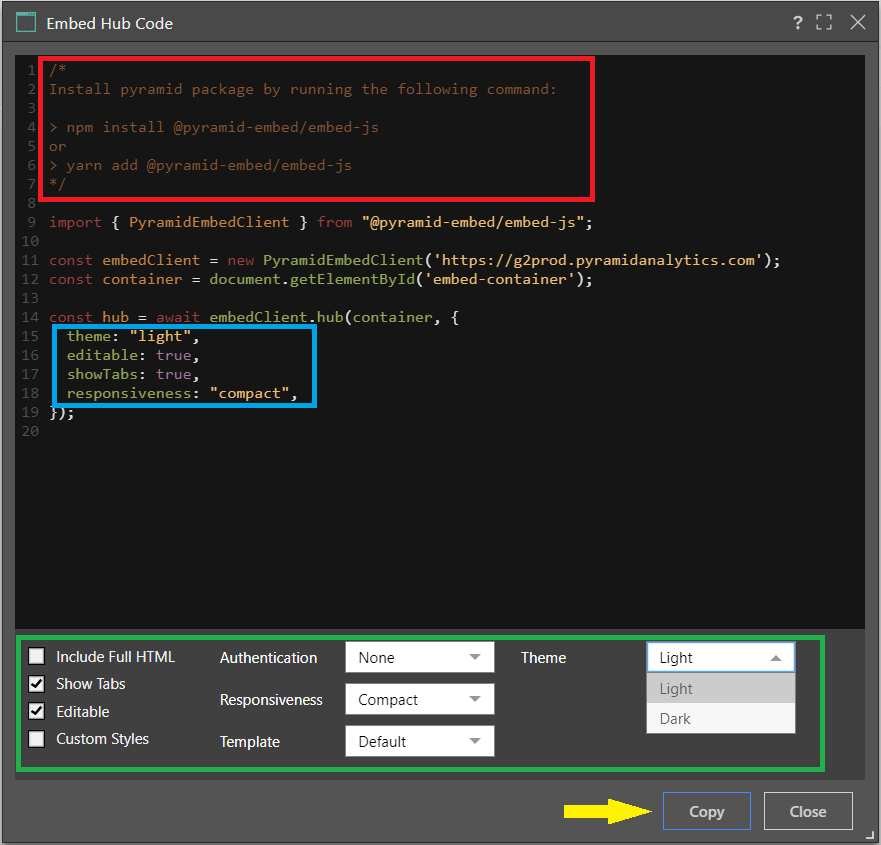
The Embed Hub Code dialog box opens.

Create and Copy your Hub Snippet
- Specify the type of snippet you are creating:
- If you want to generate a full page code snippet that can be copy-pasted into your HTML file, select the Include Full HTML checkbox.
- Otherwise, complete the "Embed API" steps described in the comment at the top of the panel (red highlight above). Be aware that when using JavaScript without full HTML, you must install the NPM embed API in your development project prior to running the embed snippet. The embed code itself starts with an
import, importing the Pyramid Embed Client and any other relevant drivers.
For more information about installing the Embed API, see Embed API.
- Configure your snippet using the options at the bottom of the dialog (green box).
- To use the snippet, click Copy (yellow arrow) and then paste the snippet into your script editor.
The options that are available in this panel are described below. Selecting the various options adds the relevant code to your snippet (blue box).
Snippet options
You can set the following fields when creating a code snippet for your Hub Template content:
- Include Full HTML: Generate a full page code snippet that can be copy-pasted into your HTML file.
- Show Tabs: Shows or hides the hub's tabs.
- Editable: Indicates whether users can edit their own view of the hub or not. When selected Basic users can customize their own Embed Hub. These edits cannot be seen by other users.
- Custom Styles: Adds a custom styles block into the code snippet that you can customize to change the design of the hub. For example, you can change its tab color, font size, or border width.
- Authentication: Adds authentication logic into the code snippet. Recommended: Have a server code that will authenticate users and generate an authentication cookie. For more information, see Authentication.
- Responsiveness:
- None: Resize the window containing the embedded hub template. This will not affect the layout or size of its components.
- Compact: The size of the components will be optimized according to the size of the window.
- Template: Select the template to apply.
- Theme: Choose the dark or light theme.
Authentication
Embedded content, like all content in Pyramid, requires user authentication. Before the snippets can be operational, the developer needs to ensure that an embed security token is correctly stored in the host page.
- Click here for more details about Embed authorizations and authentication.