Aside from the common formatting options, there are several formatting capabilities that are specific to Cartesian charts. These functions give users a lot of control over the design of Cartesian charts and enable optimization of the chart according to the user's preferences.
Cartesian Chart Formatting
Fill

- Background Color: Change the color of the chart background using the Color Picker tool.
Settings

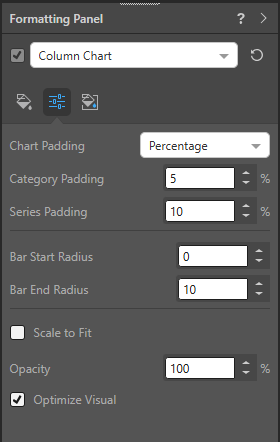
Padding
Chart Padding: Add padding to the chart elements using a Percentage or Fixed value:
- Category Padding: add padding between categories in the chart.
- Series Padding: add padding between each data series in the chart.
Radius Settings
Where applicable, the Radius settings curve the corners of a bar or column to make it appear rounded. Where the Radius is set as zero, the bars or columns have sharp corners. For any other radius value, the affected corners curve to a greater or lesser degree:
- Bar Start Radius: This radius setting affects the corners of the shape at its start point. For a bar chart, this is where the bar meets the y-axis. For a column chart, this is where the column meets the x-axis.
- Bar End Radius: This radius setting affects the corners of the shape at its end point.
Note: These Radius options do not apply to IBCS Charts.
Basic Settings
- Scale to Fit: scale the chart to fit onto the canvas - this is useful when working with trellised charts.
- Opacity: adjust the opacity of the chart segments.
- Optimize Visual: the visual optimization engine in Pyramid is a heuristic that automatically redacts certain parts of a graphical visualization based on the amount of space provided.
- Show nulls as zeros: Line and Area charts only.
Miniature
Click Miniature (purple arrow below) to specify the colors used for the text content when your visual is represented as a Miniature Visual:

Miniature visuals are created automatically when you scale a visual down to a size that makes its content illegible. These tiles typically display the measure as a number with its name underneath:

Note: The purpose of a miniature visual is to provide a way to easily view and interpret important data at a glance, even where there is a lot of information and limited space.
You can use the Color Picker to set the text colors used when Miniatures are displayed in a visual:
- Miniature Color 1: Select the color for the first tile in the miniature visual (blue in the preceding example).
- Miniature Color 2: Select the color for the second tile in the miniature visual (red in the preceding example).
- Miniature Color 3: Select the color for the third tile in the miniature visual (not shown).