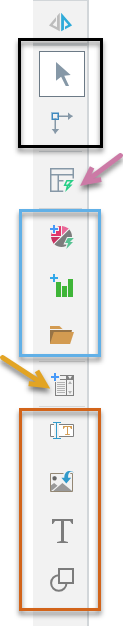
The Present Lite toolbox, to the left-hand side of the canvas, lets you access key functions when building your presentation. These functions let you add content items to the presentation, create slicers, add text, and even build data discoveries on-the-fly.
- For more general information about the workspace, see Present Lite Workspace
Toolbox Functions

Selection / Interactions
The Selection options (black highlight) control what your cursor does when you select items on the canvas.
|
Function |
Description |
|---|---|
|
Default Selector |
The default selector option. When this option is selected, clicking an item on the canvas selects it. |
|
Show and manage interactions associated with selected content items. When this option is selected, clicking an item on the canvas displays the interactions to or from that item, and lets you create an interaction by dragging to the target item. |
Auto layout
|
Function |
Description |
|---|---|
|
Auto Layout (purple arrow) |
Use AI to rearrange the content items on your canvas according to one of the preset auto layout templates. Clicking the Auto Layout button opens the sub-menu that contains the preset layout options for selection. |
Add content items
The Add content item options (blue highlight) are used to add visuals to your presentation. These items either already exist and are added from the content manager, or are created on-the-fly for this presentation.
|
Function |
Description |
|---|---|
|
Build a one-off visual on-the-fly and embed that visual into your current presentation. The Smart Reporting tool offers you the quickest and simplest method of creating a visual; you select data, and the tool decides what type of visualization (pie chart, grid, and so on) to create on your behalf. Once created, you can edit some of the formatting associated with the visual, including the visualization type. |
|
|
Build a one-off visual on-the-fly and embed that visual into your current presentation. In this case, the tool used is a Lite version of Discover. This provides more technical users with a more powerful tool to build and format visuals on-the-fly. |
|
|
Add existing visuals to your presentation from the content manager. These are shareable / re-usable items (visuals and visual areas) that were typically created in Discover or Tabulate. This option opens an explorer-like interface, where you can select items that are saved in your private folder (My Content) or any Workgroup or Public folders you have access to. Note: You can also search for items by name or select them from your Recent and Favorite file locations. |
Note: Although you add content items as either one-off or shareable, you can use the Make Shareable and Unlink functions on the right-click menu to change this at a later date.
Create slicers
|
Function |
Description |
|---|---|
|
Add New Slicer (yellow arrow) |
Build a new slicer on-the-fly and add it to your presentation. A slicer added in this way is a basic slicer, where only the model and elements are selected on creation. To create an advanced slicer, you need access to Present Pro. |
Add text, images, and shapes
The other options (brown highlight) let you add text, images, and shapes to your presentation.
|
Function |
Description |
|---|---|
|
Add a variable text field to your presentation that is replaced at runtime with a publication date, the slide name or number, tables of contents, AI-generated Slide Insights, or other values. Clicking this button opens the text field sub-menu, containing the options for selection. Select an option and click on the canvas to add a text box containing the variable tag to the slide. The tag is replaced at runtime with values from your presentation, your model, or generated by Pyramid using the underlying LLM. |
|
|
Import saved images and add them to the canvas. Tip: This can help you to achieve the appropriate branding. |
|
|
Add static text to your canvas. Tip: You may want to add fixed titles and descriptions or notes to help your readers understand their visuals. |
|
|
Add shapes to your canvas. Note: You can choose shape "presets" (that is, standard icons that you can add to your canvas). Once added, you can customize their borders and fill colors as needed. |